Sometimes You Need More Space
Modern themes are great with customizable headers, footers, and sidebars. They let you create convenient, consistent navigation, show your readers ads or other information, solicit for email sign-ups, or just create a great environment. Sometimes, though, you want pages without them and on many themes, this isn’t easy. Landing pages, for instance, are a very common example, where you want to focus your audience’s attention on what you’re trying to advertise or communicate. Most of the time, it isn’t as simple as an on-off switch. This is how you can make that happen by creating a full-size page with no header or footers in WordPress
Finding the Page Template
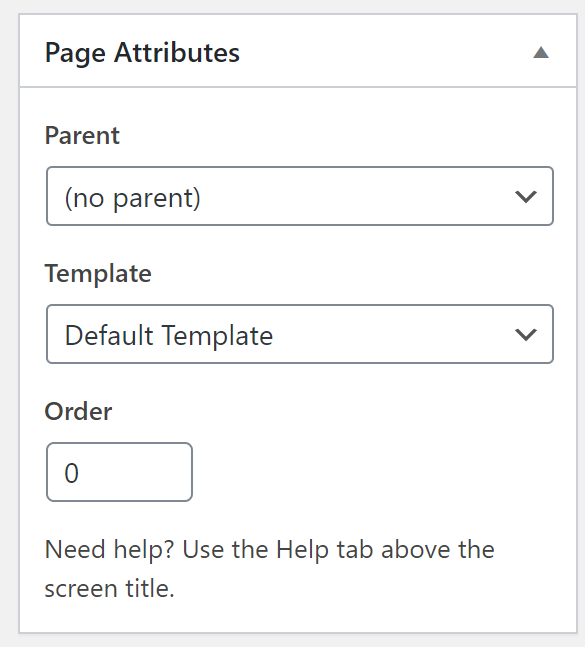
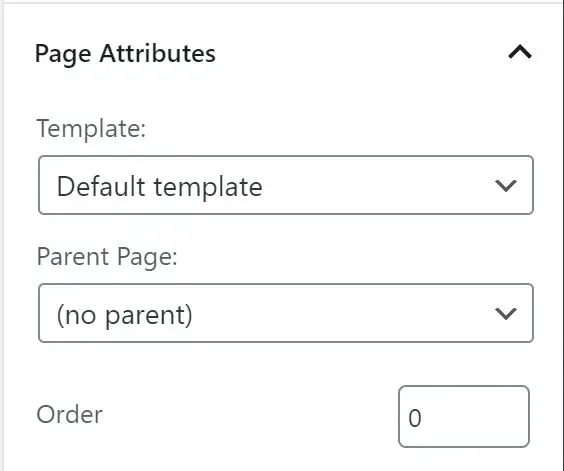
In the options for your page is a dropdown you may never have looked at. It’s how you can select different designs for your pages. This lets you have different templates, or designs, for types of pages. This may vary a bit depending on your theme but on the right-hand side of the classic editor or the document properties of the Gutenberg Editor, you’ll see a Page Attributes box and there should be a Template Dropdown. This is where you can pick different designs, usually developed by your theme developer. We can add our own templates if we need to.


Creating a Full-Size Page By Developing Your Own Template
Normally, you could start by copying an existing page template and editing it as you need. In this case, we have a pretty easy template to create, so let’s just use a cut and paste example. For page templates, it does help if you at least understand some CSS and HTML. A little php doesn’t hurt. That’s how the pages are designed with a combination of the three.
You’ll need to FTP or use the file editor in your hosting software. Be careful editing or changing these files or you could break something. It’s best if you back-up your site first just in case. Navigate to your theme’s directory (this is where a child theme is a good idea.) From your main WordPress directory, that will be in the wp-content directory, then to themes, and then to the directory with the name of your theme.

Finding The Files
Once you’re there, you’ll see a bunch of files. Your theme may even have a templates directory. We’re going to put them in this main directory, or in the same place in our child theme directory. The files like archive, page, and single are your current templates. Files like header and footer make your…you guessed…the header and footer of your pages. Every theme is a little bit different so what you have may look a little bit different.

Open a text editor (like Notedpad on Microsoft or TextEdit on Apple or the editor in your hosting software – there are plenty around.) In that new file paste this:
<?php
/**
* Template Name: Template no header,footer
*/
?>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body>
<div class="full-size-container">
<?php
while ( have_posts() ) : the_post();
the_content();
endwhile;
?>
</div>
<?php wp_footer(); ?>
</body>
</html>Save the file into your theme directory with a name that you’ll be able to remember like Landing-page.php It needs to end in .php or it won’t work. Here’s an overview of what all this means.
An important part is the top in the asterisks. The part after the “Template Name” is what will display in that dropdown, so make sure it’s something you’ll remember in a year. You can also make other notes in there like why you built it or maybe a link to this page in case you need to remember where you got the instructions.
The rest of the code builds the page. You could add more div’s to help with formatting. We kept this basic to meet the goal but you can put almost any HTML in there. I’d recommend against using CSS in here, that should be in your Style.css file. In this case, if you didn’t want the content right up against the top of the window, for example, in your CSS you could put something like:
.full-size-container{
padding-top:30px;
}This will move the content down a bit. You could also add space on the sides if you want. The php portions run important functions for constructing the page and there are a bunch out there for different functions. For example the wp_head() function adds important things to the top of your page like styling, Google Analytics, etc. Similar with the wp_footer() function.
Now You Have a Page Template with No Headers or Footers
There you have it. By creating a full-size page in WordPress, with no headers or footers, you have a template that you can use for landing pages. Ideally, this should be done in a child theme to isolate any problems and to keep anything from being overwritten on an update. It also makes troubleshooting easier later. You can get complicated pretty quickly with some of these templates. That’s why some of the bigger themes will move this out of doing it in the files and allow you to make changes on each page or post. This method works if you need it. Now we have a landing page in WordPress!